Lesson 2: Content, Structure, Presentation, and Behavior
Overview
Earlier in this course you learned to control the presentation of your web content using Cascading Style Sheets (CSS). In this lesson, you will learn how to control web page presentation using your web authoring software. Some web authoring software provides direct support for CSS, while other products handle presentation in other ways. which may or may not be compliant with web standards. Which category does your web authoring software fall into? How could its support for CSS be improved?
Learner Outcome
At the completion of this exercise, you will be able to:
- control and manipulate the style of HTML elements on a web page using web authoring software.
Examples of Style Techniques in Common Web Authoring Tools
Adobe Dreamweaver CS5.5
CSS is integrated tightly into Dreamweaver, so there are many ways to define and edit styles and assign them to various elements on the page. Here are a few tips:
- From the main menu, select Format > CSS Styles, then you can either select "New..." to create a new style sheet, or "Attach Style Sheet..." to load an existing one.
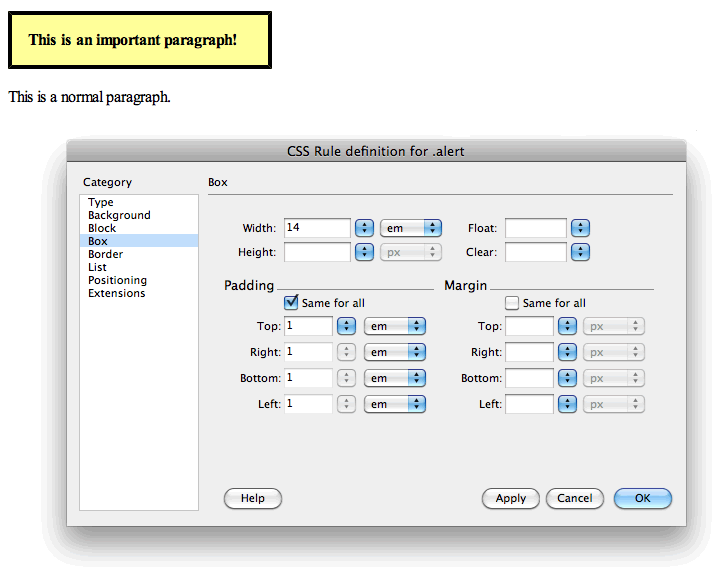
- From the main menu, select Modify > CSS Styles. A window appears that shows all styles that apply to the page, or to the selected content. Double-clicking any CSS selector within this window brings up a CSS Rule Definition window like the one shown below. This window can be used to define styles simply by selecting options. You don't have to remember the names of all those CSS properties!
- To assign a class to an element, just right click on any element on your web page, then select "CSS Styles" from the menu that pops up. If a style sheet has been associated with the web page, you will see a list of CSS classes and can select the one you want to apply to that element.

KompoZer
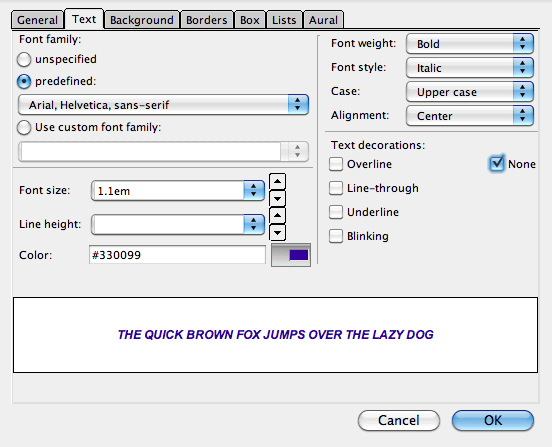
Like Dreamweaver, KompoZer includes a dialog box from which you can create CSS style definitions by selecting values for various properties. As of version 0.8b3, this feature is accessed from the main menu by selecting Tools > CSS Editor.
After you've defined CSS classes, these appear in a dropdown list on the toolbar, so they can easily be assigned to any element just by selecting the element, then choosing the desired class from the toolbar.
Below is a screen shot of the CSS Editor in KompoZer:

Other Web Authoring Software
- If a web authoring tool supports CSS, it is typically easy to find in the menus or toolbars. If you can't find any options related to CSS in your software, or you can't figure out how to use them, try searching the software's Help system for "CSS", and explore the matching help pages to learn about techniques.
- If a web authoring tool has little or no documentation concerning CSS, it probably has little or no support for CSS, and is instead relying on outdated non-standard techniques for controlling the presentation of web content. Web authoring tools that don't support CSS should be avoided.
Activities
- Make a copy of your portfolio, including all files, especially the CSS file. Then, using your web authoring software, open the home page of the new copy using your web authoring software. Important! Be sure you open the copy, not the original.
- Now play with your web authoring tool's CSS features. Try to find and modify as many CSS properties as possible to change the appearance of your web page. Try to make your web page look better, but if you already had the perfect design, just try to make it look different.
- When you're satisfied with the look of your new page, save all related files (most web authoring software has an option in the File menu for this).
All done?
Share your newly stylized portfolio home page with your instructor. Be prepared to explain to the instructor which styles you changed and how, in order to attain the current look and feel of your web page. When you're finished, proceed to the next lesson.